ChatGPT-Next-Web 进阶教程:定制个人信息
AI-摘要
xianyuAI GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
ChatGPT-Next-Web 进阶:个性化定制
在上一篇文章中,我介绍了如何在宝塔面板简单本地部署ChatGPT-Next-Web。在本篇文章中,我将教大家如何个性化定制ChatGPT-Next-Web,通过修改界面样式和定制网站信息。我们可以轻松更改背景颜色、调整主题样式,添加自定义图标(logo)以使界面更个性化。在新建聊天界面中,我们可以自定义问候语、导出模板以及各种指令语言。同时,通过修改网站标题和SEO信息,我们能够打造一个与品牌或使用风格一致的独特界面。
定制主题(界面样式)
修改颜色
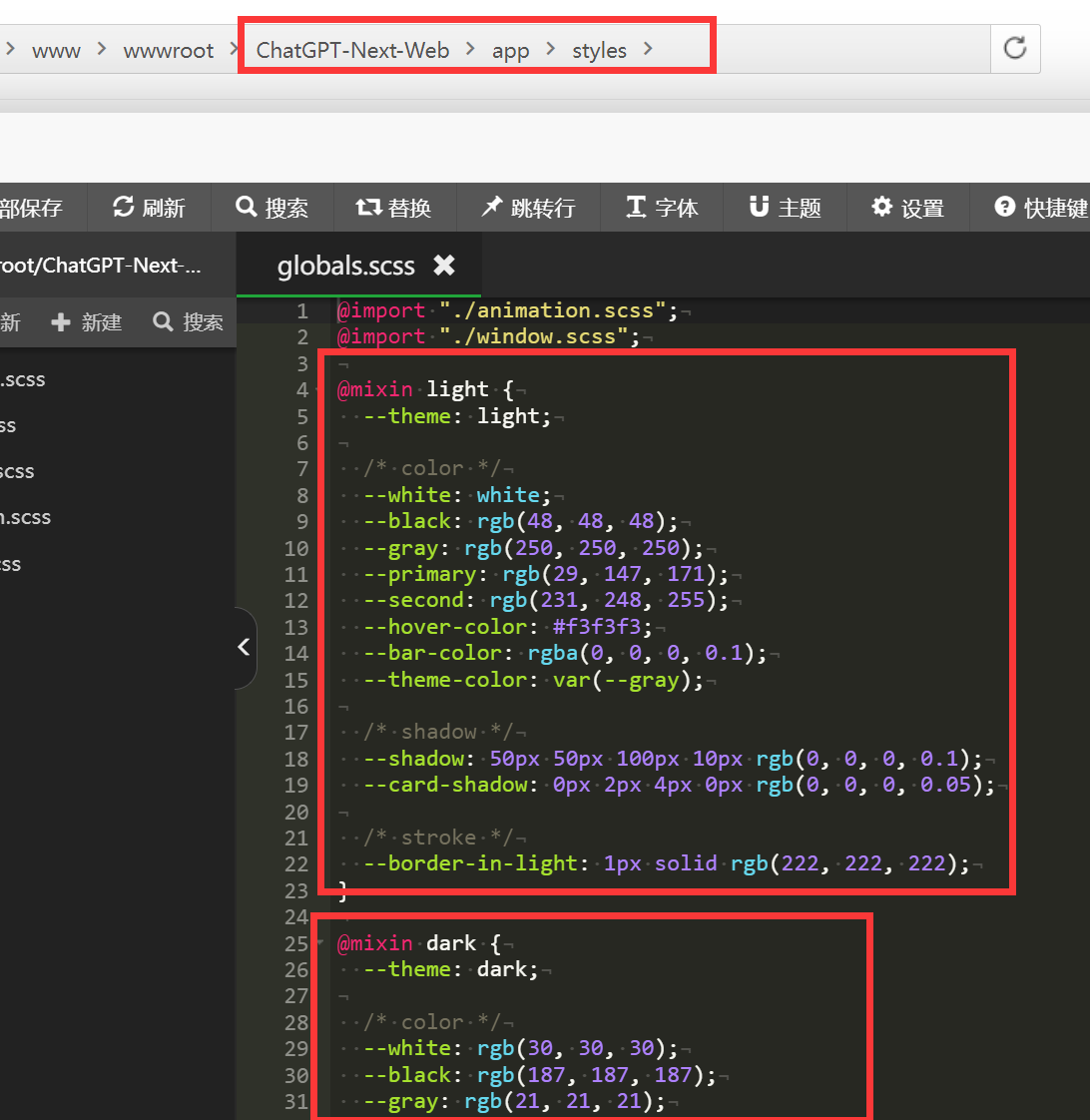
找到文件:globals.scss

修改颜色代码,对应的可以参考下图,有亮色、深色两个主题,深色的white和black对应的颜色和亮色的颜色是相反的。多改几次就知道了。

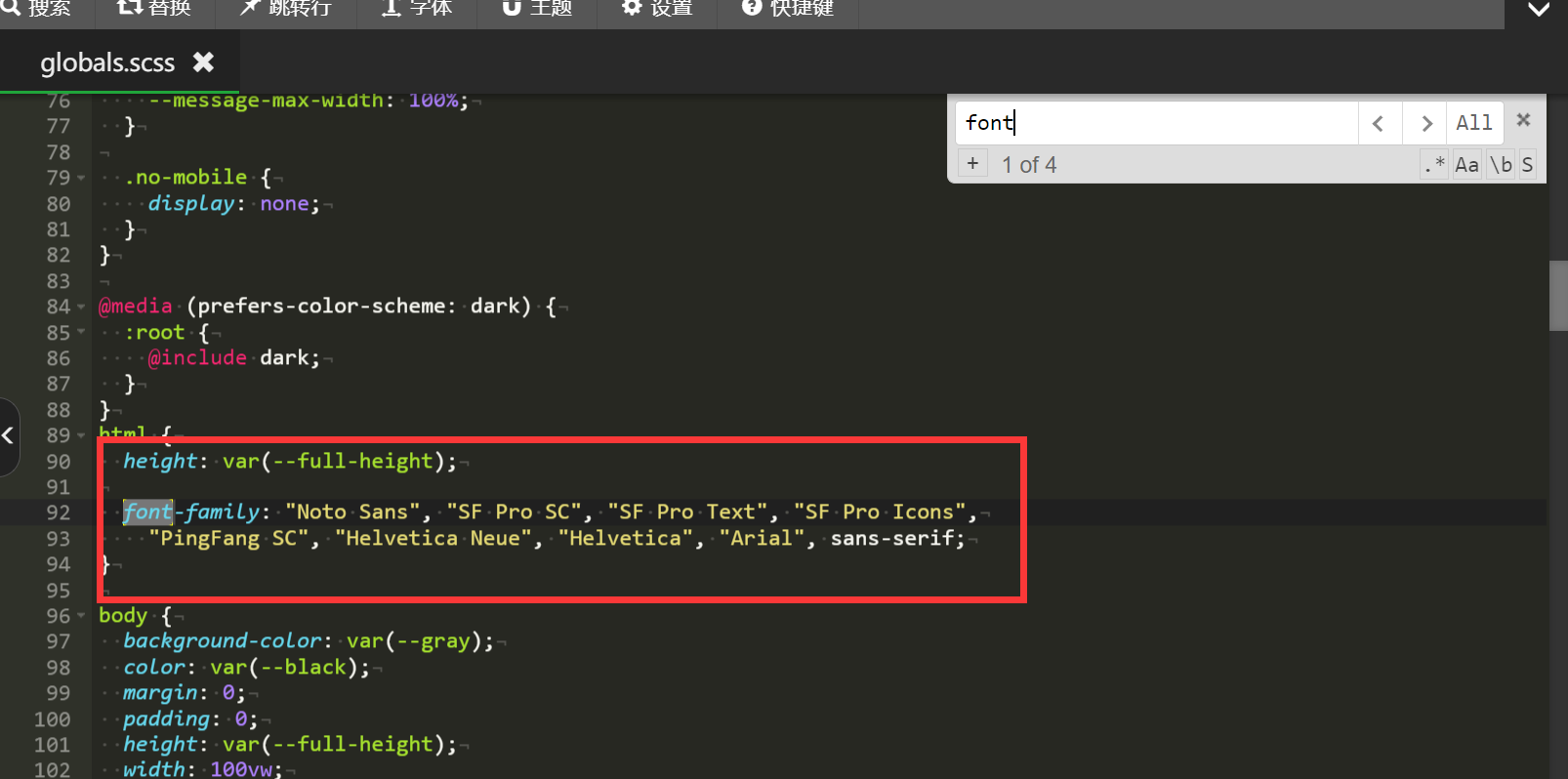
修改字体
在globals.scss文件内搜索关键词“font”定位然后记住所在行号进行修改,应该支持谷歌字库。
修改侧边栏logo
替换app/icons/chatgpt.svg,直接在app/icons页面上传一个同名同后缀文件(chatgpt.svg)进行替换。
修改网站icon(图标)
直接在public文件夹替换favicon.ico
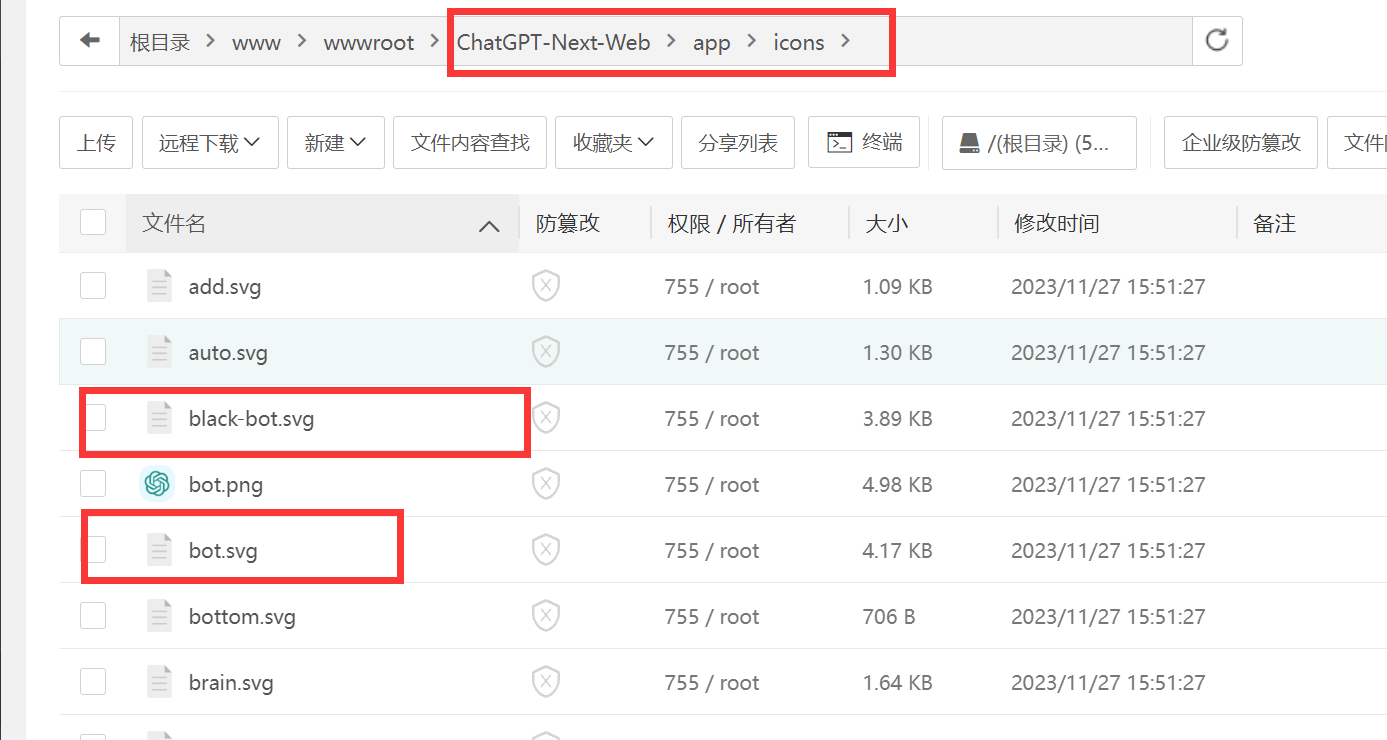
修改启动页图标
启动页图标有亮色、深色两个主题,需要替换两个文件
①在app/icons页面上传一个同名同后缀(bot.svg)文件进行替换
②在app/icons页面上传一个同名同后缀(black-bot.svg)文件进行替换
定制网站信息
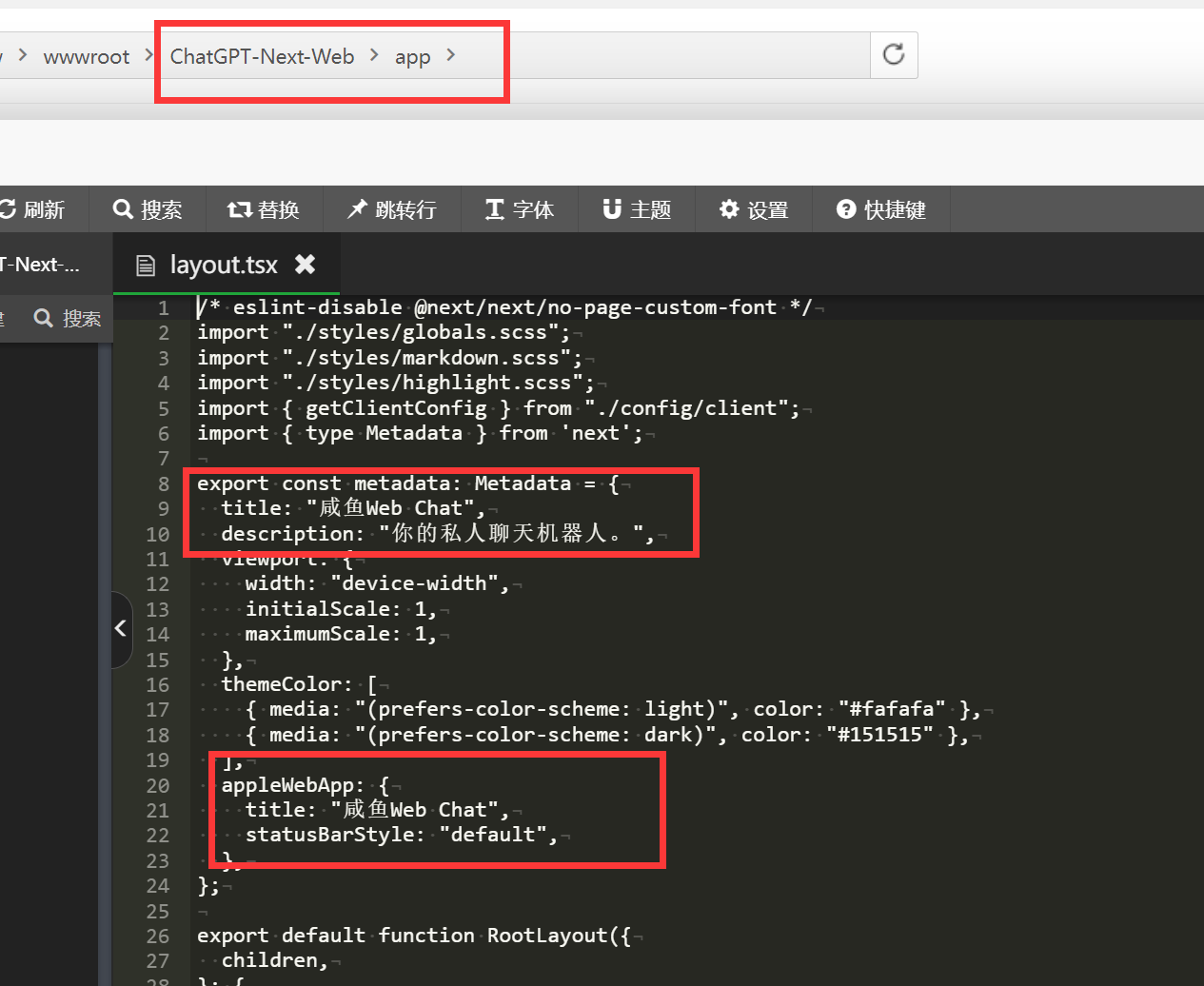
修改网站标题、信息
找到文件:layout.tsx
修改侧边栏标题、副标题
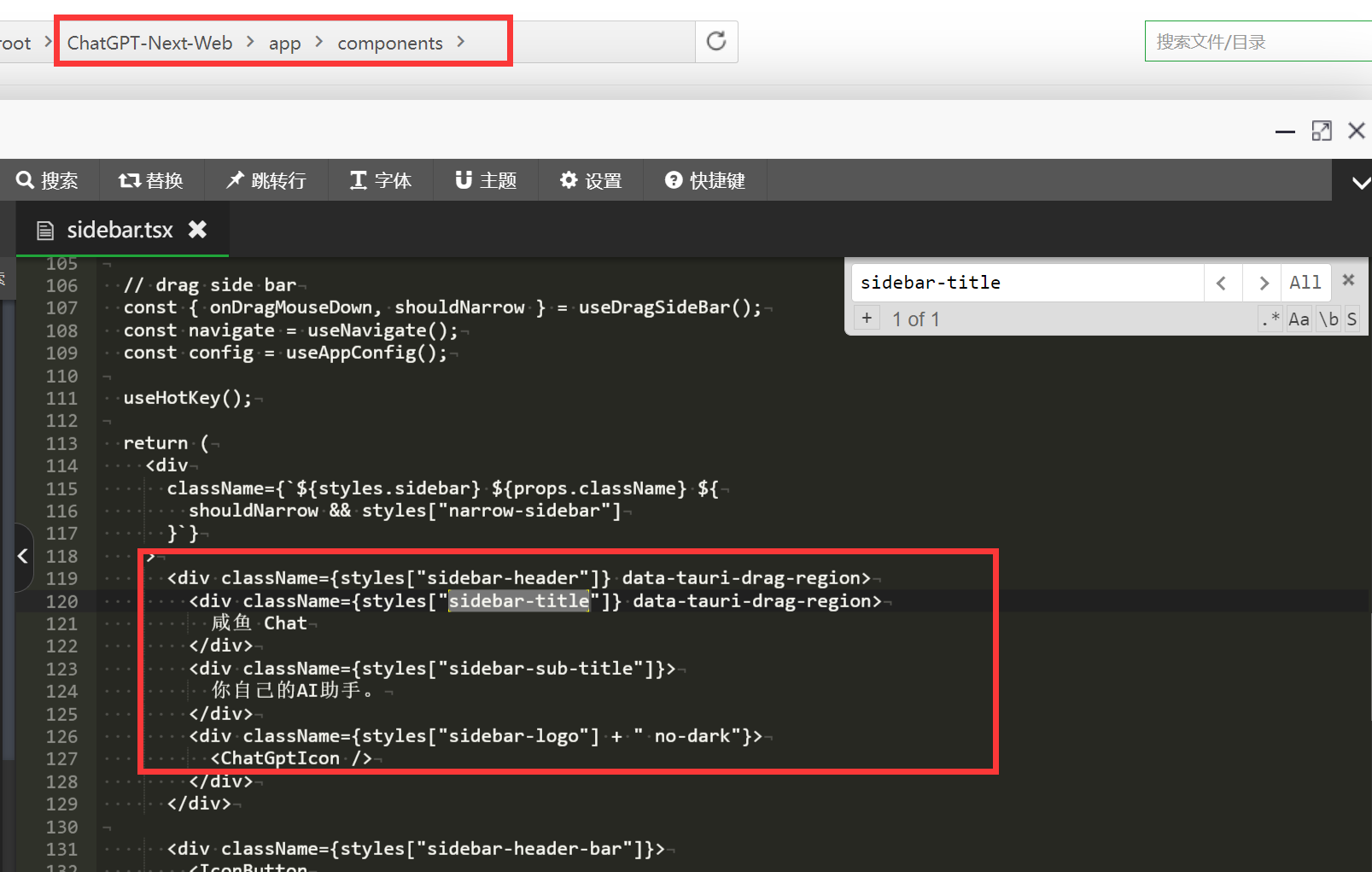
找到文件:sidebar.tsx
搜索关键词“sidebar-title”

定制新建聊天界面问候语
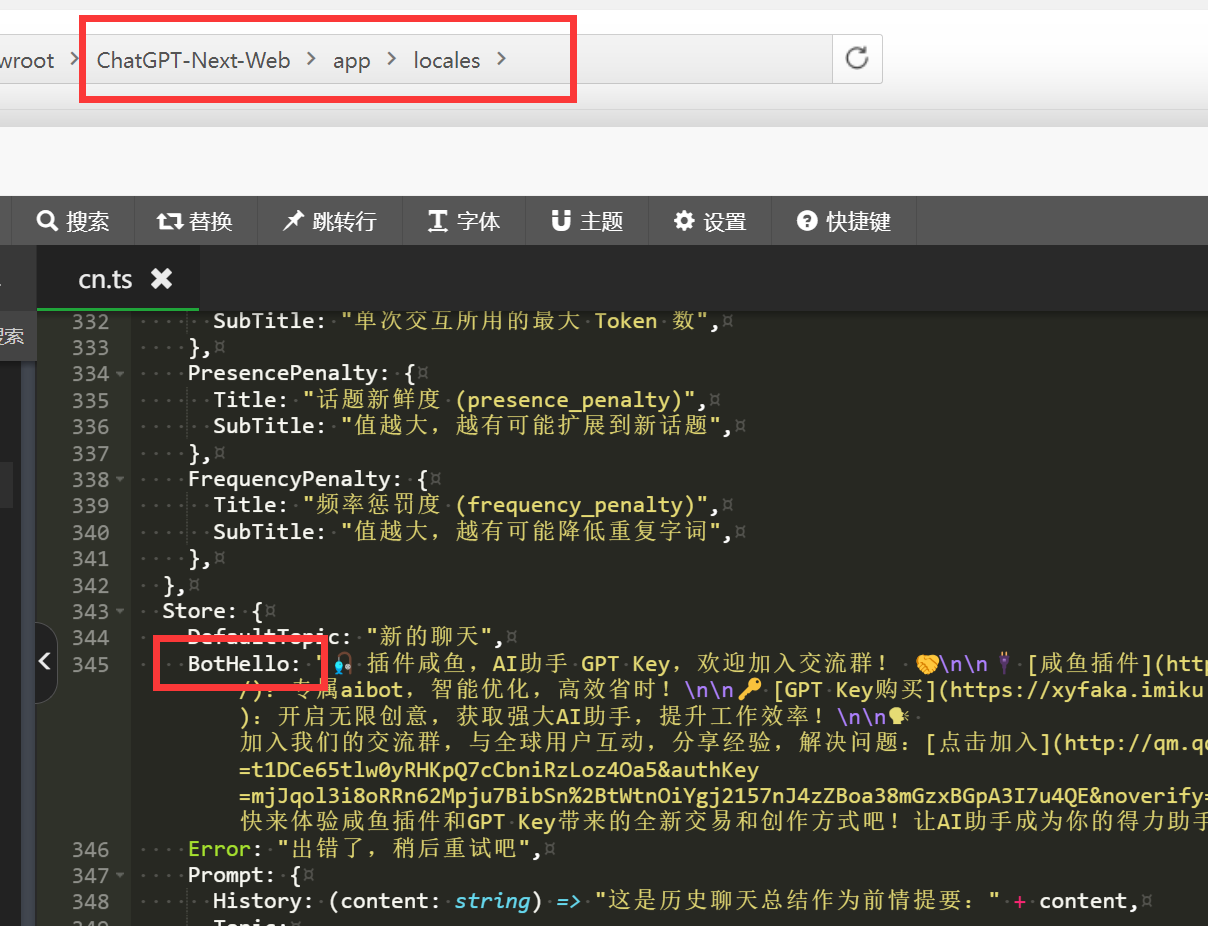
找到文件app/locales/cn.ts
搜索关键词“bothello”,BotHello就是新建对话时出现的欢迎语## 定制新建聊天界面模板和指令语言

- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 咸鱼王
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果